자바스크립트에 네이티브로 반응형 값을 선언할 수 있는 방식을 추가하자는 [제안](https://github.com/tc39/proposal-signals)이 있다. 아직 Stage 1이며, [폴리필](https://github.com/proposal-signals/signal-polyfill)까지 구현이 완료된 상태이다. 개인적으로 정말로 크게 기대되는 부분이다.
반응형 프로그래밍은 오랜 역사를 가지고 있다. 아마 스프레드시트의 수식이 대중적으로 가장 유명하지 않을까 싶다.

스프레드시트와 반응형 프로그래밍
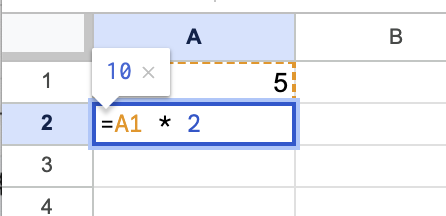
위 사진에서 A1의 내용을 수정하면 A2의 내용도 즉시 그에 맞추어 바뀐다는 것은 우리에게 익숙하다.
이처럼 반응형 프로그래밍은 우리가 여러 값들을 선언하고 서로의 관계를 정의하면, 하나가 변경될 때 즉각적으로 모두가 반응하는 매우 편리한 기능을 제공한다. 이를 통해, 한줄 한줄 뭘 해야할지 절차적으로 명시할 필요 없이 선언만 하면 런타임이 알아서 상태를 관리하는 프로그래밍을 할 수 있게 되어 프로그래머의 삶의 질이 올라간다. 모던 자바스크립트 툴들은 이런 반응형 프로그래밍을 할 수 있는 도구들을 자기들 나름의 방식으로 제공한다.
```javascript
// React
const [count, setCount] = useState(0)
const double = useMemo(() => count * 2, [count])
// Vue
const count = ref(0)
const double = computed(() => count.value * 2)
// Svelte
let count = 0
$: double = count * 2
// Solid
const [count, setCount] = createSignal(0)
const double = createMemo(() => count() * 2)
```
사용하는 툴에 따라 같은 목적을 완수하기 위한 여러가지 방법이 존재하는 것은 생태계의 파편화를 초래하기 때문에 좋지 않다고 생각한다. 만약 바닐라 자바스크립트가 네이티브로 반응형 프로그래밍을 지원한다면 위와 같은 다양한 구현체들은 이제 필요 없어질 것이며, 기존 코드와의 호환성을 위해 각 툴들이 여전히 위의 방식을 지원하더라도 아마 내부 구현은 자바스크립트 네이티브 시그널을 사용하는 방식으로 변경하게 되지 않을까 생각된다.
제안된 TC39 프로포절에 따라 위 상황을 구현해보면 다음과 같다.
```javascript
const count = new Signal.State(0)
const double = new Signal.Computed(() => count.get())
```
위 문법이 가장 편리한 shorthand인지는 모르겠지만, 어쨌든 목적을 이루는 방법이 한 가지로 통일된다면 좋겠다. 눈여겨볼 점들이 몇 가지 있다.
- 종속성을 알아서 추적하기 때문에 React처럼 종속성 배열을 넘겨줄 필요가 없다.
- Lazy Evaluation을 하기 때문에, 선언되었을 때가 아니라 호출될 때 실행된다.
- Memoization을 한다.
Vue의 반응형 시스템에서 상당한 영감을 받은 것이 보인다. 또한 특정 값이 변경되었을 때 콜백을 트리거하는, 흔히 말하는 'effect' 구현을 위한 Watcher의 개념에 대해서도 제안하고 있다.

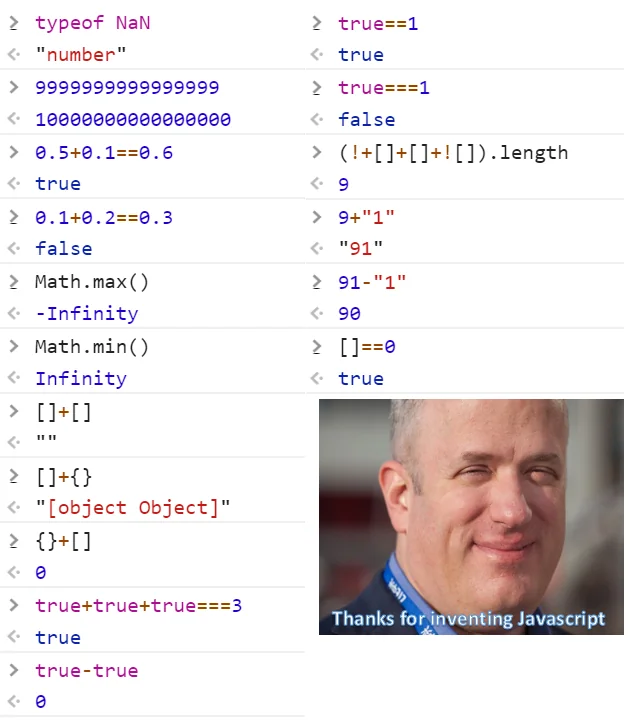
"Thanks for inventing Javascript"
위와 같은 밈으로 희화화되던 자바스크립트가, 이제는 가장 많은 프로그래머에게 사랑받는 언어 중 하나로서 시대의 선두에 서서 패러다임의 진화에 빠르게 발맞추어나간다. 세상이 참 빠르게 변한다는 것을 느낀다.