그야말로 생성형 AI의 시대이다. 이제 **좋은 검색 결과를 얻기 위한 핵심 키워드**를 잘 입력하는 것에 목을 멜 필요가 없다. 검색엔진이 아닌 [ChatGPT](https://chatgpt.com/)나 [Gemini](https://gemini.google.com/)에 접속해 전문가와 대화하듯 자연어로 '실제 질문'을 하면 된다. 그러면 AI들은 자기들이 인터넷을 뒤져서 최적의 답변을 해준다. 온 마켓이 그야말로 bloodbath였던 22년 말 혜성처럼 등장한 ChatGPT는 인공지능에 대한 엄청난 하이프를 몰고 왔고, 아주 깊은 폭의 조정을 받고 있던 나스닥의 추세를 뒤집는데 공헌했다고까지 말해도 지나치지 않을 것이다.~~everything is going to zero against $NVDA~~ 우리가 그동안 알고 있던 챗봇들이란게 심심이 같은 수준이었으니, 무려 변호사 시험에서까지 높은 점수를 따내는 이 미친 성능의 LLM들을 보면 실로 감탄을 금할 수 없다. 최근 몇 년간의 AI의 발전속도를 보면, '인터넷정보검색사'와 같은 자격증이 있던 시대는 말할 것도 없고 매달 격세지감을 느낄 수준이다.
사설이 길었다. 어쨌든 그럼에도 불구하고 결국 이 챗봇들이 참조하는 검색엔진들이 수집하는 데이터는 당신의 웹사이트이다. 또 LLM들도 결국은 실세계의 데이터를 가져오기 위해 검색엔진에 질의한다는 것을 생각하면, 당신의 업종에서 중요한 키워드들에 대해 상위권의 검색 결과를 차지하는 것의 중요성은 여전하다. 그럼 이 목적을 어떻게 달성할 수 있을까?
---
### SSR
가장 먼저 챙겨야 할 것은 [Server-Side Rendering](https://blog.coinsect.io/posts/seo-ssr-spa-universal-rendering)이다. 검색엔진이 당신의 사이트를 잘 읽을 수 없다면 여러가지 SEO 기법들을 아예 사용조차 할 수가 없다. 따라서 이것부터 먼저 구비해두자. 워드프레스 등의 유명 웹사이트 빌더들을 사용해서 비즈니스를 운영하는 중이거나 PHP, JSP 등을 사용하고 있다면 이 부분은 크게 신경쓸 것이 없으나, React 등의 자바스크립트 기반 모던 프론트엔드 툴들을 사용할 계획이라면 신경써야 한다.
---
### 백링크
당신이 아무리 마켓셰어 100%를 가져갈 만한 완벽한 웹사이트를 만든다 하더라도, url이 알려져 있지 않으면 딥웹이 되어버린다.~~존재하는지 아무도 모름~~ 따라서 사이트를 만들었으면 구글이 이미 인덱싱하고 있는 유명 사이트들에 내 사이트의 URL을 올려 긁어갈 수 있도록 해야 한다. 유명 SNS 들의 프로필이나 레딧 등의 커뮤니티에 링크를 노출하는 방법 등이 있다. 구글의 랭킹 알고리즘을 알 수는 없지만 백링크 수와 랭크 사이에 상관관계(!= 인과관계)가 있지 않을까 생각된다.
---
### 메타정보
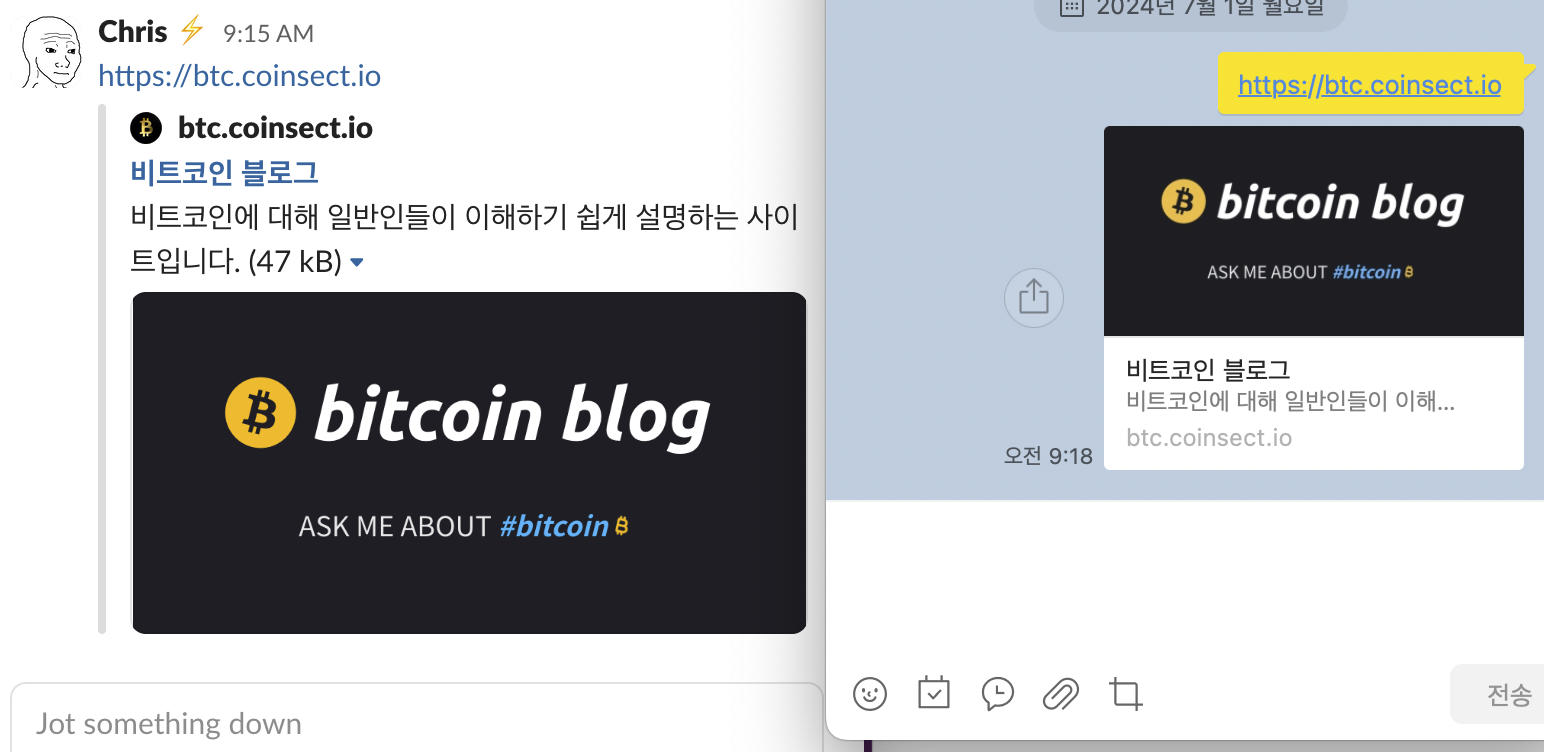
이 글을 쓴 주요 목적이다. 당신은 아마 아래와 같은 카드에 익숙할 것이다.

슬랙, 카카오톡의 메타 카드
페이스북, 트위터, 카카오톡, 슬랙, 텔레그램 등 SNS나 메신저들에는 메시지에 URL이 포함되어 있으면 위 스크린샷과 같이 카드 형태로 해당 URL의 내용을 보여주는 기능이 있다. 눈길을 확 끌기 때문에 URL만 보일때보다 훨씬 더 클릭하고 싶어진다. 그런데 이것은 자연히 되는 것이 아니라, 해당 HTML의 `<head>` 안에 `<meta>`태그로 메타정보를 정의해두었기 때문에 보이는 것이다. 그럼 이처럼 메타 카드를 노출하려면 무엇을 작성해야하는지 살펴보자.
```markup
<html>
<head>
<title>사이트 제목</title> <!-- 브라우저 타이틀 -->
<meta name="title" content="사이트 제목">
<meta name="description" content="사이트 설명">
<meta property="og:title" content="사이트 제목">
<meta property="og:description" content="사이트 설명">
<meta property="og:image" content="사이트 이미지 URL">
</head>
```
위와 같이 작성하면 된다. 여기서 `name` 속성과 `property` 속성이 함께 사용되고 있다는 점에 유의해보자. `name` 속성은 일반적인 정보 공개 차원에서 들어가는 정보라면, `property`는 [오픈그래프 프로토콜](https://ogp.me/)에서 정의하는 방식으로서 카드 형태로 노출하려면 **반드시 따라야 하는 규약**이다. 플랫폼에 따라 이 규약이 지켜지지 않은 경우 fallback으로 다른 메타태그를 파싱해서 쓰는 경우도 있을 수는 있지만, 대부분의 플랫폼에서는 `<meta property="og:title|description|image" content="값">` 형태로 정확히 써야지만 올바로 카드가 노출된다.
즉, 아래와 같다.
```markup
<meta name="title" content="인식 못함">
<meta property="og:title" content="인식함">
<meta name="description" content="인식 못함">
<meta property="og:description" content="인식함">
```
[X(구 트위터)의 경우](https://developer.x.com/en/docs/twitter-for-websites/cards/guides/getting-started)는 `<meta property="twitter:title">` 등 `twitter` prefix를 사용하면 된다. 카드를 보여주고 싶은 플랫폼의 권장사항을 따르면 되는데, 대체로 `property`와 `og:필드` 조합이면 충분하다.
title이나 description은 너무 길지 않도록 적당히 쓰는 것이 좋다는 이야기가 있다. image의 경우는 용량이 너무 크면 로딩하는데 시간이 지나치게 걸릴 것이므로 주의가 필요할 것이다.
여담으로 디시인사이드나 블라인드같은 커뮤니티들의 경우, 글에 첨부된 이미지가 없을 경우 사이트 대표이미지를, 1개 이상일 경우 첫째 이미지를 `og:image`로 사용하는 것을 볼 수 있다.
---
### 사이트맵
사이트맵이란 말그대로 사이트에 어떤 페이지들이 존재하는지를 나열한 XML 파일이다. 보통 웹사이트의 루트에는 `robots.txt`를 두는데, [이 블로그도 마찬가지이다.](https://blog.coinsect.io/robots.txt) 보면 [Sitemap](https://blog.coinsect.io/sitemap.xml)의 위치를 명시해두고 있다. 클릭해보면 이 블로그에 존재하는 모든 페이지를 나열해둔 것을 볼 수 있다. 이 파일을 작성하면 검색엔진 등의 크롤러가 이 웹사이트에 어떤 페이지들이 존재하는지를 쉽게 파악하도록 도움을 줄 수 있다.
정적인 방식으로 직접 XML 파일을 작성해도 되고, `GET /sitemap.xml`로 요청이 들어왔을 때 동적으로 만들어 응답할 수도 있다. (e.g. [Remix 예시](https://dev.to/chrisbenjamin/tutorial-add-sitemapxml-and-robotstxt-to-remix-site-4n23))
---
### 가장 중요한 것?
뭐니뭐니해도 SEO에서 가장 중요한 것은 컨텐츠의 퀄리티이다. 구글링을 한 사람들이 최종적으로 유입될만한 연관성이 높은 컨텐츠를 만드는 것이 가장 중요하다. 연관성이 높다면 그 페이지는 구글이 알아서 모신다.

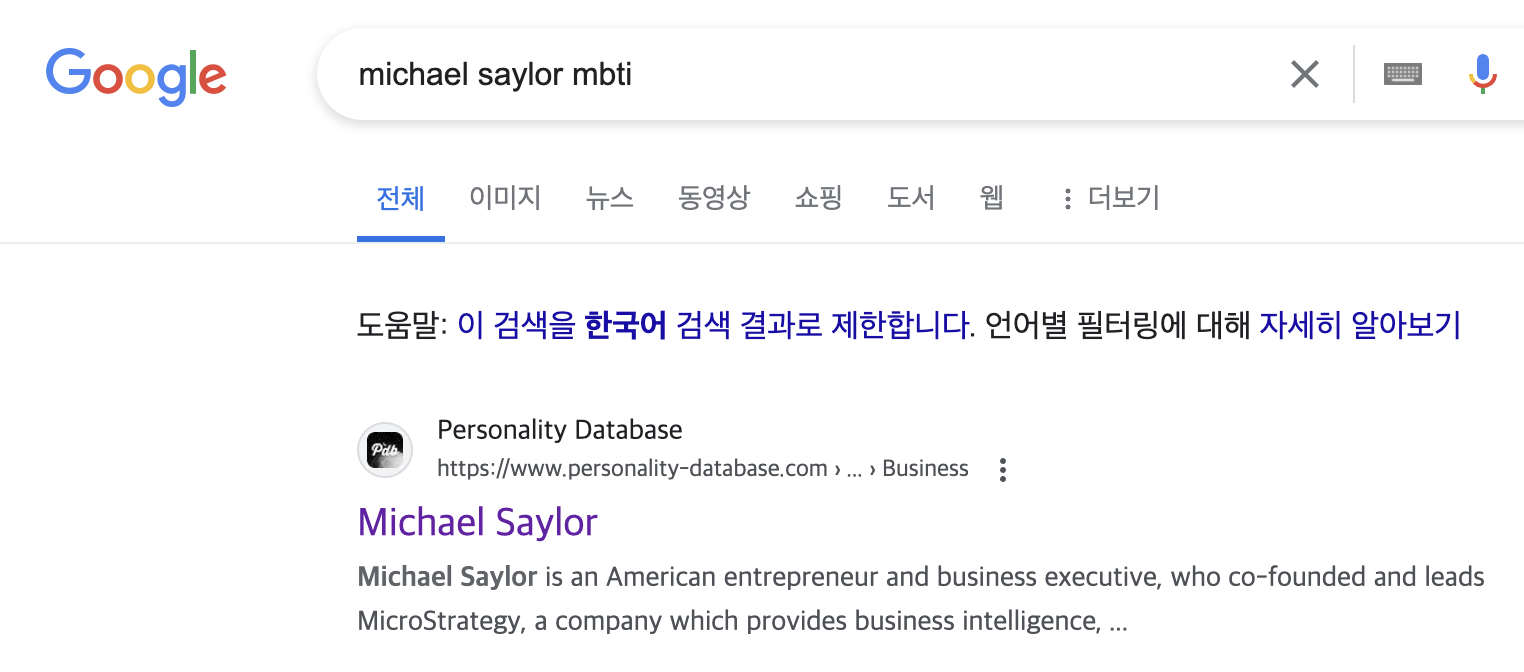
'michael saylor mbti' 구글링 결과
여기서 [최상단에 노출되는 사이트](https://www.personality-database.com/pt/profile/265652/michael-saylor-mbti-personality-type)를 클릭해서 들어가보면, 놀랍게도 제대로 된 메타 태그 하나 없고 페이지 소스 보기로 HTML을 확인해보면 하단에 그냥 `<div id="root"></div>`만 달랑 있는 순수한 SPA임을 확인할 수 있다. 즉, 검색엔진 대응이 전혀 되어 있지 않은 페이지인데도 1순위로 랭크되는 것이다.
결론적으로 가장 중요한 것은 **컨텐츠의 연관성**임을 알 수 있다. 그렇다고 SEO를 소홀히 해도 괜찮다는 것은 아니다. 메타정보를 잘 넣는다면 메타카드 파싱을 지원하는 플랫폼들에서의 사람들의 클릭율을 분명 높일 수 있고, 검색엔진이 사이트를 파악하고 인덱싱된 결과를 노출하는데도 분명 큰 도움을 줄 수 있다.